|
|
| (425 intermediate revisions by 46 users not shown) |
| Line 1: |
Line 1: |
| The Waze community has created the following plugins/extensions/addons for use in the Waze web-based environments. (Client-side possible?)
| | <!-- |
| ==LiveMap==
| | #####-----#####-----#####-----#####-----#####-----#####-----#####-----#####----- |
| ===LiveMap Navigation List===
| | #### #### |
| This plugin/extension works with the Waze LiveMap only. After installing, create a route in the LiveMap by clicking on the origin and destination. Once the LiveMap requests the route, the left side area will switch from the current events scrolling list, to a navigation list of the route. Multiple routes are displayed. Each turn is clickable and the map will zoom to that location.
| | #### If you are a script author, #### |
| | #### or you are a script authors' #### |
| | #### representative you may add #### |
| | #### your scripts details to this #### |
| | #### page. Please follow these #### |
| | #### instructions so your script #### |
| | #### can match the uniform style #### |
| | #### of the rest of the page. #### |
| | #### #### |
| | #### To add a new script section #### |
| | #### to this page please add the #### |
| | #### {{NewScript|SCRIPT TITLE}} #### |
| | #### template to this page in the #### |
| | #### position where you would #### |
| | #### like the new section to be. #### |
| | #### After saving the page, #### |
| | #### expand the new section and #### |
| | #### click the link to add the #### |
| | #### script details. #### |
| | #### #### |
| | #### Your script page should not #### |
| | #### have any headers less than #### |
| | #### level 3. You should only use #### |
| | #### at least level 4+ headers. #### |
| | #####-----#####-----#####-----#####-----#####-----#####-----#####-----#####--> |
|
| |
|
| [http://userscripts.org/scripts/show/118389 Download the LiveMap Navigation List] (Firefox requires the [https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/ Greasemonkey Addon].)
| |
|
| |
|
| ''Chrome users may need drag the file downloaded to their PC into the Chrome Extensions tab.''
| | The Waze community has created the following plugins/extensions/addons for use in the Waze web-based environments. |
| | See [[#Browser requirements|Browser requirements and instructions]]. |
|
| |
|
| [http://www.waze.com/forum/viewtopic.php?f=8&t=13511 Discussion and feedback for this addon] (Forum)
| | Please be aware that these scripts commonly require updates in order to properly work after new releases of the Waze products. While some may update automatically once their authors make changes, others may require manual updating on your part. |
|
| |
|
| ===LiveMap UR Overlay (LMUR)===
| | [http://code.waze.tools/ Common Scripts Repository for Developers & End Users] |
| The LMUR script when installs allows you to see open user requests and map problems in areas which you have permission to edit, superimposed on the Waze Livemap. The requests can be filtered by age, and individual types of requests can be selected for viewing. You must load the Livemap using a secure (https) URL for the script to work.
| |
|
| |
|
| [http://userscripts.org/scripts/show/150276 Download the LiveMap UR Overlay script] (Firefox requires the [https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/ Greasemonkey Addon].)
| |
|
| |
|
| ''Chrome users may need drag the file downloaded to their PC into the Chrome Extensions tab.'' | | {{TOC limit|3}} |
| | <br> |
| | ==Browser requirements== |
| | <div style="border:solid 2px #ffbb00; border-radius: 100px 0px 0px; background: #8AC007; padding: .5em 1em 0em; background-color:transparent; color:#000;zoom: 1"><!-- |
| | --><div style="padding:1ex 1ex 0ex; "> |
| | {{Anchor|browsers|Chrome|Chrome / Blink / Opera Next|Firefox|Firefox / Mozilla|Internet Explorer|Safari|Monkey|Greasemonkey or Tampermonkey add-on for script management}} |
| | {{Expand|/Browser requirements|General installation instructions|section=3|summary=Click Expand for details on general installation info for specific browsers, and the [http://tampermonkey.net/ Tampermonkey], and [http://addons.mozilla.org/en-US/firefox/addon/greasemonkey/ Greasemonkey] script managers. <br>''(Chrome / Blink / Opera Next / Firefox / Mozilla / Internet Explorer / Safari)''}} |
| | </div></div> |
|
| |
|
| [http://www.waze.com/forum/viewtopic.php?f=10&t=29381 Discussion and feedback for this addon] (Forum)
| | ==Map Editor presentation enhancements== |
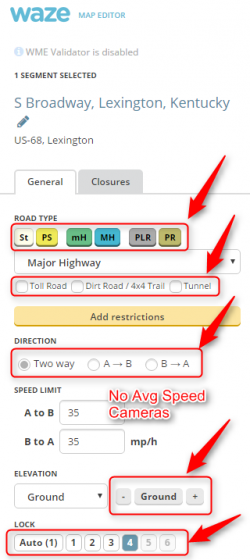
| | {{NewScript|WME ClickSaver}} |
|
| |
|
| ==Editing==
| | {{Anchor |Highlights for Landmarks and Segments|WME Color Highlights (WMECH)}}<!-- |
| ===WME Color Highlights for Landmarks and Segments===
| | -->{{NewScript|WME Color Highlights}} |
| This script adds color highlighting to segments and landmarks according to their status and type. The highlighting of segments is likely to be most useful, for it shows locked and un-named roads.
| |
|
| |
|
| > [http://userscripts.org/scripts/show/141050 WME Color Highlights] script at userscripts.org.
| | {{NewScript|WME HardHats}} |
|
| |
|
| [[Image:Wme-highlights.png]]
| | {{NewScript|WME Highlighter City}} |
|
| |
|
| ''Chrome users will need to download this to their PC, and then drag '141050.user.js' into the Extensions tab.''
| | {{Anchor|WME Junction Angle info}}<!-- |
| ''Firefox requires the [https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/ Greasemonkey Addon].''
| | -->{{NewScript|WME Junction Angle Info}} |
|
| |
|
| Discussion of the script can be found in the forum: [http://www.waze.com/forum/viewtopic.php?f=10&t=40705 (Script) Highlights for Segments & Landmarks]
| | {{NewScript|WME layout tweaking user style}} |
|
| |
|
| ===WME Junction Angle info===
| | {{NewScript|WME Level Highlighter}} |
| Shows the angle between two selected (and connected) segments. Version 1.5 as of March 20, 2013.
| |
|
| |
|
| [http://userscripts.org/scripts/show/160864 WME Junction Angle info] script at userscripts.org.
| | {{NewScript|WME LiveMap closures}} |
|
| |
|
| (The link for discussion of this script in the Waze forums needs to be added.)
| | {{NewScript|WME Place Interface Enhancements}} |
|
| |
|
| ===WME Junction Node Fixer===
| | {{NewScript|ShowTown}} |
| Saves the state of WME's ShowAllTurns, ShowTurns and Full-screen mode across F5/Permalink.
| |
| Forces data model reload after successful save.
| |
|
| |
|
| This overloads the 'q' (disallowAllTurns) hotkey action to preserve existing turn restrictions.
| | {{NewScript|Street Vector Layer}} |
| * Fixes any self and reverse connectivity issues
| |
| * Fixes closed loop roads
| |
| * Terminates dead-ends
| |
| * Makes dead-ends two-way (only if both ends of the segment are visible)
| |
| * Sets the Type of a roundabouts using lowest of two highest rule and sets country/state if needed
| |
| * For UK sets Type of roundabouts using highest type excluding Freeway rule.
| |
| * Does a traditional 'qw' (clears reverse connectivity, and locks turns)
| |
| * Causes the turn arrows to refresh (the side effect of 's' but without the shifting).
| |
|
| |
|
| Since you end up with the same turns restricted, that means you need to press 'w' if you really want all turns allowed. This is why it overloads 'q' instead of 'w'. Ultimately this will be a separate hotkey that's editable through WME's '?' interface.
| | {{NewScript|WME Street View Availability}} |
|
| |
|
| This has only be tested in Chrome, it's been reported to work in FF+GM.
| | {{NewScript|WME True Segment Length}} |
|
| |
|
| [http://userscripts.org/scripts/show/144939 WME Junction Node Fixer] script at userscripts.org.
| | {{NewScript|WME Tab Manager}} |
|
| |
|
| Discussion for the script can be found in the forum topic: [http://www.waze.com/forum/viewtopic.php?f=10&t=35237 "WME Junction Node Fixer"]
| | {{anchor|UR_Overview_Plus}}<!-- |
| | -->{{NewScript|UR Overview Plus (URO+)}} |
|
| |
|
| ===WME Toolbox===
| | {{anchor|UR Comments}}<!-- |
| | -->{{NewScript|URComments}} |
|
| |
|
| This script adds many features like small junctions highlight, redo roundabout, convert roundabout to standard road, clear road geometry, many permalinks to external sites, and more.
| | ==Map Editing== |
|
| |
|
| It's live updated and doesn't need to be manually updated each time a new version is released.
| | {{Throttle warn}} |
|
| |
|
| It requires WME Colors Highlight and WME Junction Node Fixer to work.
| |
|
| |
|
| Download links:
| |
|
| |
|
| [http://userscripts.org/scripts/show/166405 Firefox] -
| | {{anchor|Waze Aerial Shifter}}<!-- |
| [http://www.wazeteam.com/chrome/WME_Toolbox_laucher.crx Chrome]
| | -->{{NewScript|WME Aerial Shifter (WAS)}} |
|
| |
|
| Discussions:
| | {{NewScript|WME center to begin-end of street}} |
|
| |
|
| [http://www.waze.com/forum/viewtopic.php?f=8&t=48123 English] -
| | {{anchor|WME Junction Node Fixer (JNF)}}<!-- |
| [http://www.waze.com/forum/viewtopic.php?f=68&t=47964 French]
| | -->{{NewScript|WME Junction Node Fixer}} |
|
| |
|
| ===Waze Aerial Shifter===
| | {{NewScript|WME Magic Wand}} |
| This script helps you adjust the position of underlaying Bing maps to work on road alignment inside WME. Version 1.2 as of March 20, 2013.
| |
|
| |
|
| [http://userscripts.org/scripts/show/123593 Waze Aerial Shifter] script at userscripts.org.
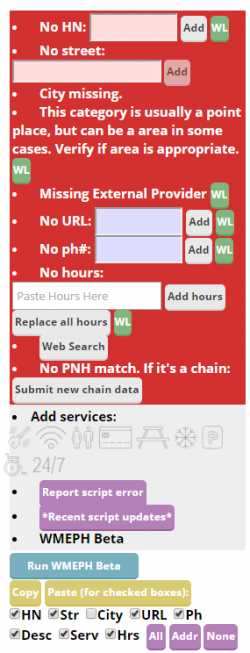
| | {{NewScript|WME Place Harmonizer}} |
|
| |
|
| Discussion of the script can be found in the forums (loosely, it does not have a dedicated thread yet): [http://www.waze.com/forum/viewtopic.php?f=17&t=28231 Roads on edit map is incorrectly laid over satellite image]
| | {{NewScript|WME RA Util}} |
|
| |
|
| ===Street to River===
| | {{NewScript|WME Road Selector}} |
| [[image:street-created-selected-and-named.png|thumb|Street created, selected and named]]
| |
| [[image:created-river-after-helper-street-deleted.png|thumb|River created and helper street deleted]]
| |
|
| |
|
| The script is designed as a helper for creating river/railroad landmarks for the free waze navigation system. The script transforms the geometry of a new unsaved street to a river or railroad landmark. You can predefine the width and the name for the new landmark in the form of a special street name.
| | {{NewScript|WME Roundabout Angles}} |
|
| |
|
| Mini howto:
| | {{NewScript|Street to River PLUS}} |
| * install this script as greasemonkey script or chrome extension
| |
| * draw a new street but do not save the street
| |
| * add and apply a street name to define the rivers name and width. This step is optional.
| |
| : Example: ''20m Spree'' creates a 20 meters wide river named ''Spree''
| |
| * Select the helper street
| |
| * Click the '''Street to river''' or '''Street to railroad''' button
| |
| * Delete the helper street
| |
| * Edit the new landmark as you like. You can even set the landmark to another type. [http://world.waze.com/livemap/?zoom=9&lat=52.45873&lon=6.17407&layers=BTTTTT "Here"] it is used to mark a railroad (using landmark type 'other'.
| |
|
| |
|
| Examples of rivers created by the script:
| | {{NewScript|WME Advanced Closures}} |
| * Spree: https://world.waze.com/cartouche/?zoom=2&lat=52.29672&lon=14.25296&layers=BTFFFTTTTFTTTFTTTTT
| |
| * Nottekanal: https://world.waze.com/cartouche/?zoom=1&lat=52.22414&lon=13.48316&layers=BTFFFTTTTFTTTFTTTTT
| |
|
| |
|
| Download the script from: [http://userscripts.org/scripts/show/122049 userscripts.org]
| | {{anchor|Install WME Toolbox|Update WME Toolbox|WME Toolbox features|Toolbar|Toolbox|Highlight layers menu|And more|More information}}<!-- |
| (Firefox requires the [https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/ Greasemonkey Addon].)
| | -->{{NewScript|WME Toolbox}} |
|
| |
|
| Discussion for the script can be found in the forum topic: [http://www.waze.com/forum/viewtopic.php?f=10&t=14550 "Greasemonkey script for easy river drawing"]
| | ==Map validation and routing== |
| | {{NewScript|WME Route Checker}} |
|
| |
|
| ===WazeBar===
| | {{NewScript|WME Route Speeds (Traffic)}} |
| WazeBar is an alternative menu bar for WME that also integrates other scripts, making them available on Safari.
| |
|
| |
|
| The currently integrated scripts are:
| | {{NewScript|WME Speedhelper}} |
| * WME Color Highlights by timbones.
| |
| *UR Overview by Twister_UK.
| |
| *GeoWipe by bgodette.
| |
| * Junction Node Fixer bybgodette.
| |
|
| |
|
| Other features include:
| | {{NewScript|WME Validator}} |
| * Autosave at a certain number of edits.
| |
|
| |
|
| More features and additional script integrations are being worked on. You can get in on the discussion here: [http://www.waze.com/forum/viewtopic.php?f=8&t=47794]. The Safari Extension can be downloaded here: [https://dl.dropboxusercontent.com/u/86545493/Waze/Extensions/Safari/WazeBar.safariextz].
| |
| The original development of WazeBar was made by Mike Bronner, it is currently mantained by Edson Jiménez.
| |
|
| |
|
| ===Roundabout Angles and Landmark=== | | ==WME Chat== |
| Roundabout Angles and Landmark is a script with two features:
| |
| * selecting a roundabout node, on the left side there is a button to automatically create a "junction" landmark around the landmark. Roundabout segments shall not have street name set, but the roundabout name should be added to this landmark in the middle, so the label appears horizontally.
| |
| * selecting a roundabout node, on the left side there is a button to create a temporary landmark in the form of a leaf, which will denote the approximate 90º, 180º and 270º range that Waze uses to switch from the "take the nth exit" to the "straight ahead/turn left/turn right" on roundabouts with two to four connections.
| |
|
| |
|
| If the created landmark is not round, it means the roundabout has something screwed up, usually a reversed A->B segment, so it also helps ensuring proper roundabouts.
| | {{NewScript|WME Chat addon}} |
|
| |
|
| * by davipt [[http://www.waze.com/forum/viewtopic.php?f=8&t=32633#p298017 Forum]] [[http://userscripts.org/scripts/show/152981 script]]
| | {{NewScript|WME Chat Jumper}} |
|
| |
|
| ===WME Add-Ons===
| | {{NewScript|WME Chat Resizer and Auto Scroll}} |
| '''CAUTION!'''
| |
| Please do not use this tool unless you are a very experienced Waze editor and fully understand the ramifications of using this tool. Even experienced editors should learn how to use it only on very smaller areas at a time. Read the forum linked below to better learn how to use it and to understand the ramifications of its use!
| |
| | |
| This is a plugin/extension which displays a table of all the current view's country, state, city and street names. You can select all segments of a street using a custom button. This extension makes it very easy to find and fix incorrect cities and states (in the U.S.) and bad street names. The tool has many other capabilities as well.
| |
| | |
| Since this tool is updated often, please see the forum linked below for a full list of features, download links, installation instructions, and discussion for the latest version.
| |
| | |
| [http://www.waze.com/forum/viewtopic.php?p=334169 "(Script) WME Add-Ons"]
| |
| | |
| ''There is a previous version of this tool called "WME Extended Tools". Due to changes to the Waze Map Editor, its functionality was broken, and the decision was made to re-write the tool from scratch. '''WME Extended Tools is no longer supported, should be uninstalled, and should no longer be used.'''
| |
| | |
| ===WME Level Highlighter===
| |
| WME Script allowing Segment highlighting based on segment levels. Please note that this does Conflict with Tim's WME Color Highlights and that both should NOT be active at the same time.
| |
| | |
| [http://userscripts.org/scripts/show/158183 "(Script) WME Level Highlighter"]
| |
|
| |
|
| ==Device== | | ==Device== |
| | <div style="border:solid 2px #93C4D3; border-radius: 100px 0px 0px; background: #8AC007; padding: .5em 1em 0em; background-color:transparent; color:#000;zoom: 1"><!-- |
| | --><div style="padding:1ex 2ex 0ex; "> |
| ===Geocaching=== | | ===Geocaching=== |
| [[http://world.waze.com/forum/viewtopic.php?f=3&t=36866 Geocaching-Waze bookmarklet]] is a iOS Safari bookmarklet from davipt that allows driving to a given Geocaching coordinate. Currently it assumes a fixed flow within iOS and the official Geocaching client, but it can be adapted to other situations.
| | This is a bookmarklet for iOS to integrate the Geocaching client with the Waze client for navigation. It has been moved to the [[Bookmarklets#Geocaching|Bookmarklets]] page.</div></div> |
|
| |
|
| Open the iOS Geocaching app, pick up a cache, click on "Open on external map", which will open Google Maps on the browser. From this page, click on the bookmarklet, which will display the lat+lon, and then open Waze on that point, ready to drive there.
| | ==Live Map== |
| | {{NewScript|Live Map UR Overlay (LMUR)}} |
|
| |
|
| ==Developing== | | ==Bookmarklets== |
| ===JavaScript Development Best Practices for Waze Extensions and Scripts=== | | <div style="border:solid 2px #93C4D3; border-radius: 100px 0px 0px; background: #8AC007; padding: .5em 1em 0em; background-color:transparent; color:#000;zoom: 1"><!-- |
| ====Best Practices====
| | --><div style="padding:1ex 2ex 0ex; "> |
| All of the normal best practice guidelines apply, some references:
| | <br /> |
| * [http://www.javascripttoolbox.com/bestpractices/ JavaScript Toolbox]
| | Several very useful [http://en.wikipedia.org/wiki/Bookmarklet bookmarklet] scripts have been developed to enhance the WME map editing process. A complete list of available scripts are on the [[Bookmarklets]] Wiki page along with instructions on how to add them to your browser. |
| * [http://sarfraznawaz.wordpress.com/2012/02/19/842/ Sarfraz Ahmed's Blog]
| | </div></div> |
| To help with this, run your code through some useful analyzers to head off potential problems, like:
| |
| * [http://www.jshint.com JSHint]
| |
| * [http://www.jslint.com JSLint]
| |
| * [https://developers.google.com/closure/ JavaScript Closure Tools]
| |
| ====jQuery====
| |
| WME is built on jQuery. This makes it easy to manipulate, access properties, and directly reference the built-in Waze objects underlying WME. Using jQuery enables tighter integration into WME, reduces code, and builds on what is already there. As of now, WME is running jQuery 1.7 vanilla, which does not include any optional modules like jQuery UI.
| |
| ====Variable & Function Prefix====
| |
| To ensure that your code is safe from collision with other scripts and extensions, please prefix all variables and functions with a prefix of your choosing (this includes local variables and global variables, since your entire script is made public when it is loaded in WME). An example would be instead of naming a variable "version", name it "coolscript_version" instead, if your script is named "Cool Script".
| |
| ====Code Encapsulation====
| |
| While not technically code encapsulation in the object oriented sense, please encapsulate all code with a function, except requisite bootstrap code and initializer calls.
| |
| ====UserScript Bootstraping====
| |
| When creating user scripts for Greasemonkey, Chrome, or TamperMonkey, use the following bootstrap at the start of your script. timbones did extensive research on this to make sure it is completely cross-browser compatible. Not only will it work in GreaseMonkey, Chrome, and TamperMonkey, but can also be dropped into a Safari Extension without any recoding.
| |
| ----
| |
| <pre> | |
| function coolscript_bootstrap()
| |
| {
| |
| var bGreasemonkeyServiceDefined = false;
| |
|
| |
|
| try
| | ==Adding a new script== |
| {
| | <div style="border:solid 2px #93C4D3; border-radius: 100px 0px 0px; background: #8AC007; padding: .5em 1em 0em; background-color:transparent; color:#000;zoom: 1"><!-- |
| if (typeof Components.interfaces.gmIGreasemonkeyService === "object")
| | --><div style="padding:1ex 2ex 0ex; "> |
| {
| | <br /> |
| bGreasemonkeyServiceDefined = true;
| | To add a new script section to this page please add the '''{{tlx|NewScript|SCRIPT TITLE}}''' template to this page in the position where you would like the new section to be. After saving the page, expand the new section and click the link to add the script details.</div></div> |
| }
| |
| }
| |
| catch (err)
| |
| {
| |
| //Ignore.
| |
| }
| |
| if ( typeof unsafeWindow === "undefined" || ! bGreasemonkeyServiceDefined)
| |
| {
| |
| unsafeWindow = ( function ()
| |
| {
| |
| var dummyElem = document.createElement('p');
| |
| dummyElem.setAttribute ('onclick', 'return window;');
| |
| return dummyElem.onclick ();
| |
| } ) ();
| |
| }
| |
| /* begin running the code! */
| |
| coolscript_init();
| |
| }
| |
|
| |
|
| function coolscript_init()
| | ==Developing scripts== |
| {
| | <div style="border:solid 2px #93C4D3; border-radius: 100px 0px 0px; background: #8AC007; padding: .5em 1em 0em; background-color:transparent; color:#000;zoom: 1"><!-- |
| //run your code here
| | --><div style="padding:1ex 2ex 0ex; "> |
| }
| | Please see [[Scripts/WME JavaScript development]]. |
| | </div></div> |
|
| |
|
| // [...]
| | [[Category:Waze Map Editor]] |
| // then at the end of your script, call the bootstrap to get things started
| |
| coolscript_bootstrap();
| |
| </pre>
| |
| ----
| |