The Waze community has created the following plugins/extensions/addons for use in the Waze web-based environments. (Client-side possible?)
Developing
JavaScript Development Best Practices for Waze Extensions and Scripts
Best Practices
All of the normal best practice guidelines apply, some references:
To help with this, run your code through some useful analyzers to head off potential problems, like:
jQuery
WME is built on jQuery. This makes it easy to manipulate, access properties, and directly reference the built-in Waze objects underlying WME. Using jQuery enables tighter integration into WME, reduces code, and builds on what is already there. As of now, WME is running jQuery 1.7 vanilla, which does not include any optional modules like jQuery UI.
Variable & Function Prefix
To ensure that your code is safe from collision with other scripts and extensions, please prefix all variables and functions with a prefix of your choosing (this includes local variables and global variables, since your entire script is made public when it is loaded in WME). An example would be instead of naming a variable "version", name it "coolscript_version" instead, if your script is named "Cool Script".
Code Encapsulation
While not technically code encapsulation in the object oriented sense, please encapsulate all code with a function, except requisite bootstrap code and initializer calls.
UserScript Bootstraping
When creating user scripts for Greasemonkey, Chrome, or TamperMonkey, use the following bootstrap at the start of your script. timbones did extensive research on this to make sure it is completely cross-browser compatible. Not only will it work in GreaseMonkey, Chrome, and TamperMonkey, but can also be dropped into a Safari Extension without any recoding.
function coolscript_bootstrap()
{
var bGreasemonkeyServiceDefined = false;
try
{
if (typeof Components.interfaces.gmIGreasemonkeyService === "object")
{
bGreasemonkeyServiceDefined = true;
}
}
catch (err)
{
//Ignore.
}
if ( typeof unsafeWindow === "undefined" || ! bGreasemonkeyServiceDefined)
{
unsafeWindow = ( function ()
{
var dummyElem = document.createElement('p');
dummyElem.setAttribute ('onclick', 'return window;');
return dummyElem.onclick ();
} ) ();
}
/* begin running the code! */
coolscript_init();
}
function coolscript_init()
{
//run your code here
}
// [...]
// then at the end of your script, call the bootstrap to get things started
coolscript_bootstrap();
Editing
Waze Map Editor Extended Tools
Simplified, original tool:
This plugin/extension which displays a table of all the current view's country, state, city and street names. You can select all segments of a street using a custom button. This extension makes it very easy to find and fix incorrect cities and states (in the U.S.) and bad street names.
This table of information appears on the side of the map display area.
This tool is available here: Simplified, older version
Expanded tool
CAUTION! Please do not use this tool unless you are a very experienced Waze editor and fully understand the ramifications of using this tool. Even experienced editors should learn how to use it only on very smaller areas at a time. Read the forums linked below to better learn how to use it and to understand the ramifications of its use!
This powerful plugin/extension expands on the capabilities of the previous tool (above). Since this tool is often updated, please see the English and French forums linked below for a full list of features, download links, installation instructions, and discussion.
French forum: "Plugin pour Papyrus"
English forum: "WME - Extended Tools (fka Plugin pour Papyrus) in English"
The English forum also includes a link for the French to English Google translation of the latest opening post in the French forum.
Street to River


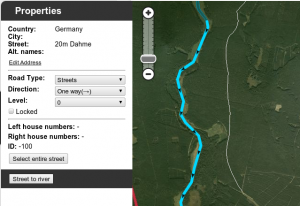
The script is designed as a helper for creating river/railroad landmarks for the free waze navigation system. The script transforms the the geometry of a new unsaved street to a river or railroad landmark. You can predefine the width and the name for the new landmark in the form of a special street name.
Mini howto:
- install this script as greasemonkey script or chrome extension
- draw a new street but do not save the street
- add and apply a street name to define the rivers name and width. This step is optional.
- Example: 20m Spree creates a 20 meters wide river named Spree
- Select the helper street
- Click the Street to river or Street to railroad button
- Delete the helper street
- Edit the new landmark as you like. You can even set the landmark to another type. "Here" it is used to mark a railroad (using landmark type 'other'.
Examples of rivers created by the script:
- Spree: https://world.waze.com/cartouche/?zoom=2&lat=52.29672&lon=14.25296&layers=BTFFFTTTTFTTTFTTTTT
- Nottekanal: https://world.waze.com/cartouche/?zoom=1&lat=52.22414&lon=13.48316&layers=BTFFFTTTTFTTTFTTTTT
Download the script from: userscripts.org (Firefox requires the Greasemonkey Addon.)
Discussion for the script can be found in the forum topic: "Greasemonkey script for easy river drawing"
Highlights for Landmarks and Segments
This script adds color highlighting to segments and landmarks according to their status and type. The highlighting of segments is likely to be most useful, for it shows locked and un-named roads.
> WME Color Highlights script at userscripts.org.
Chrome users will need to download this to their PC, and then drag '141050.user.js' into the Extensions tab. Firefox requires the Greasemonkey Addon.
Discussion of the script can be found in the forum: Script to add Highlights for Segments & Landmarks
WazeBar
WazeBar is an alternative menu bar for WME that also integrates other scripts, making them available on Safari. While this is (as of yet) mainly geared to bring extensions to Mac users, making WazeBar cross-browser is being evaluated for future implementation. WazeBar provides the following features:
- Full-screen mode
- Alternative dark theme
- Integration of WME Color Highlights and UR Overview scripts.
More features and additional script integrations are being worked on. You can get in on the discussion here: [1]. The Safari Extension can be downloaded here: [2].
LiveMap
This plugin/extension works with the Waze LiveMap only. After installing, create a route in the LiveMap by clicking on the origin and destination. Once the LiveMap requests the route, the left side area will switch from the current events scrolling list, to a navigation list of the route. Multiple routes are displayed. Each turn is clickable and the map will zoom to that location.
Download the LiveMap Navigation List (Firefox requires the Greasemonkey Addon.)
Chrome users may need drag the file downloaded to their PC into the Chrome Extensions tab.
